ホームページ制作課題について
課題内容
以下のWebページを作る。
- 自身のプロフィールページを作成
- 好きな〇〇を紹介するページを作成
サンプルページ
佐々木プロフィールページ: https://k-sasaking.github.io/clark-js/profile.html
石井プロフィールページ: https://hiro-107.github.io/hirox/
課題評価
評価の観点
技術点
- 見出しタグが使われている (参考)
- pタグが使われている (参考)
- 画像が表示されている (参考)
- リンクが設置されている (参考)
- リストが使えている (参考)
- テーブルが使えている (参考)
- グリッドシステムが使えている (参考)
デザイン点
その他加点項目
- Navigation barが使えている (参考)
- ページの内容がわかりやすくまとまっている
- ページ数
提出期限 New 7/14
8/27(金) 23:59
提出方法 New 7/14
提出方法が変わりました。
■提出先URL
https://drive.google.com/drive/u/0/folders/1S7t3_F88_bo_O1X083zOO795KR_dLYDq
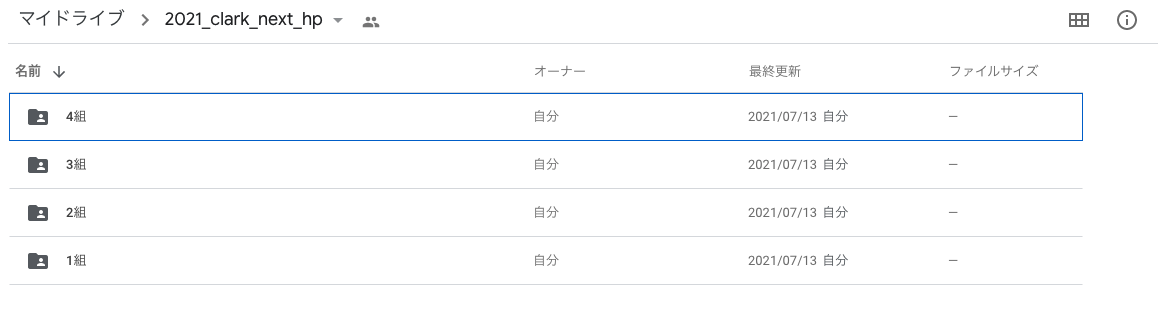
① 自分のクラスを選択**

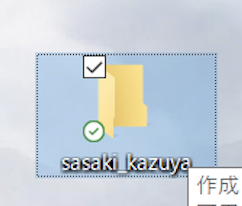
② デスクトップのindex.htmlの入っているフォルダ名を以下のように変更する。
※フォルダ名のルール:myoji_namaeとなるように書く。(例:sasaki_kazuya)
- 半角英数字
- フルネーム
- 記号は_を使う
上記のルールに基づいてないと評価対象にならない場合があるので、守るようにしてください。

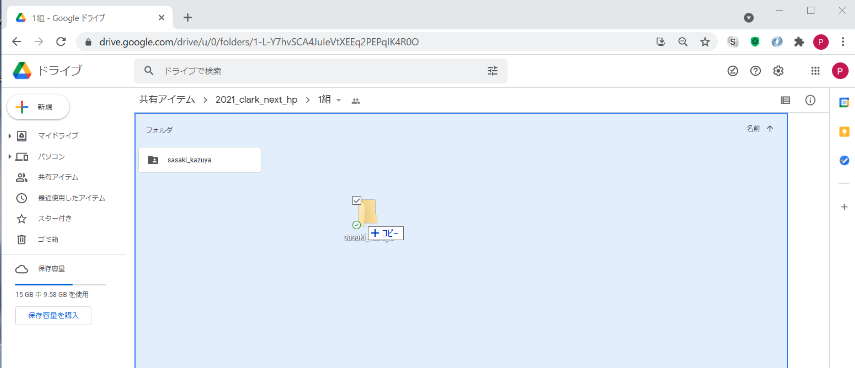
③ デスクトップのフォルダをgoogle driveにドラッグ&ドロップする。

※万が一、操作ミス等で他人のフォルダやクラスのフォルダなどを変更してしまった場合は、先生にDMで連絡してください。
※ホームページの最初のhtmlファイルの名前を必ず「index.html」という名前にしてください。
課題に取り組む上での注意点
- 著作物の利用についてを一読すること。
- 全てのページが作成完了したら、「好きな〇〇を紹介するページを作成」を2つ目追加しましょう。
- できた作品は校内のネットワークで見られるようにする予定です。
- また、良い作品は一般公開する場合があります(※一般公開する際は声かけます)。
- コードを見やすく書くことを意識すると、修正しやすくなります。
課題に取り組むヒント
何から取り組めばいいかわからない時どうする?
下記サイトのように、HTMLのみでまずはプロフィールを書いてみましょう。
※上記のWebサイトのコードを利用する場合、htmlタグ/headタグ/bodyタグが省略されていますのでご注意ください。(タグの省略について知りたい方はコチラを参照)
プロフィールの項目は、自分で好きに自由に変えて下さい。
Bootstrapの利用について
Bootstrapのバージョンについて
paizaラーニングの教材では、古いversionのBootstrap(Bootstrap3)を利用しているため、Bootstrap4を利用してください。
Bootstrap4のスターターテンプレートがあるので、以下のコードをコピーして使って下さい。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
参考資料 Bootstap4の公式サイト
https://getbootstrap.jp/docs/4.3/getting-started/introduction/
Navigation Barの利用について
※paizaのnavigation barが使えないので以下のコードをコピーして使ってください。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">メニュー</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#メニュー1のリンク">メニュー1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#メニュー2のリンク">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#メニュー3のリンク">メニュー3</a>
</li>
</ul>
</div>
</nav>
※「メニュー」「メニュー1」「メニュー2」「メニュー3」「#メニュー1のリンク」「#メニュー2のリンク」「#メニュー3のリンク」などは 、適宜変えるようにして使ってください。
他のナビゲーションバーを使いたい人は、こちら(Bootstrap Navigation bar サンプル )からコピーして使ってください。
bootstrapのナビゲーションバーのコピーのやり方

画像のレスポンシブ化について
※paizaのimg-responsiveが古くて使えないので以下のコードをコピーして使ってください。
以下のように、classの中に"img-fluid"を入れてください。
<img class="img-fluid" src="xxxxx.png" />
img-fluid以外にもimg-thumbnailを指定するなどすることもできます。(参考サイト)
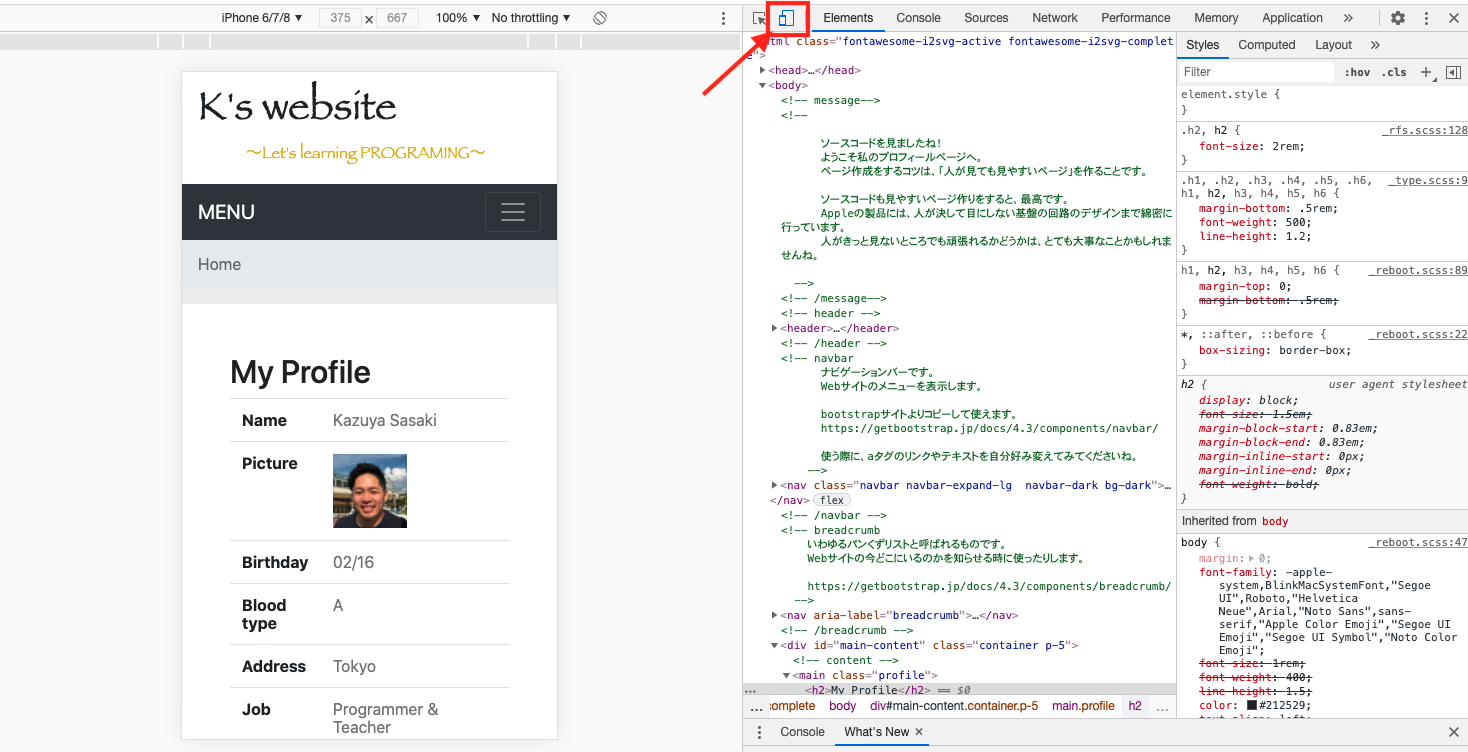
レスポンシブデザインかどうかの確認のやり方
- GoogleChromeで 「右クリック」 > 「検証」 を押す。
- スマホのアイコンをON/OFFすることでスマホ用画面とPC用画面で切り替えることができます

- 上記の切り替えでデザインが崩れていなければOKです。
著作物の利用について
Webページを作る際、画像/音声/動画/文章/地図などのデータを利用する場合、勝手に利用/編集した場合、最大で10年以下の懲役又は1000万円以下の罰金に課せられる可能性があります。
充分注意して正しく引用しましょう。
著作権ってどんな権利?
著作物(音楽、絵画、写真、図形、映画、など創作物)における、著作者の権利を保護するために認められた権利の総称です。
コピーライトとも呼ばれる。
主に、2つの権利がある。
- 著作者人格権:著作者の了承なしに著作物の編集/著作者の公表などをしてはいけない等。
- 著作権(財産権):複製/展示/2次的著作物の利用の権利は著作者がもっている等。
著作物とは?
「個人の思想や考えが反映されているもの」は、全て著作物に該当する。
著作権の対象になるもの
画像/音楽/文章/記事/地図/作文/キャッチコピー/デザイン/ソースコードなど…
個人の思想や考えが含まれているものは、全て著作物です。
※みなさんの作成した作文なども著作物にあたります。
著作権の対象にならないもの
- 客観的事実(ニュースの情報など)
- 著作者が死後70年経った著作物(昔のクラシック音楽など)
もっと詳しく知りたい人へ
著作権クイズにチャレンジする
SNSを利用した著作権問題例
正しい引用方法と画像の使い方
-
原則、著作物の引用方法などが記載されていない場合は使用しない。また、使用したい場合は、該当のWebサイトの利用規約/引用のルールに則って正しく引用すること。
-
引用していいか判断つかないものについては、過去の裁判の判例などを調べること。調べても判断つかないことについては極力やらない。
-
著作者が不快に思うことは原則禁止。
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
以下のことを気をつけましょう。
- 引用する必然性のあるものを使うこと。
- 引用しているかどうかを視覚的にわかりやすくする。
- 引用が中心のコンテンツを避ける。(あくまで補助として使用)
- 引用元の 「サイト名、記事名、URL」などを明記 する。
画像を引用する時の注意点
フリー素材orオリジナル画像・写真を使う
フリーだからと言って、なんでもかんでも使っていいものではありません。
必ず「利用規約」があるので、確認しましょう。 (実際に、利用規約を読まずに使われて、裁判になった例もあります。)
利用する場合は、以下の観点を見るようにしましょう。
- 商用利用が可能か
- 引用元の表記などは必要か
- 画像を加工可能か(記載ない場合は原則禁止)
利用規約によっては無料で使えるWebサイト
使う場合はライセンスや利用規約は必ず確認すること。
アイコン
写真
ネットで拾った画像は使わない。他者の画像を使いたい場合は許可をとる。
google画像検索やWebサイト上にアップロードされている画像を無断で使うのは原則禁止。
使いたい場合は、許可を得ること。(生徒間でも同様です)
直リンク禁止(他社のサーバーに負荷をかけてはいけない)
直リンクとは、aタグのhref属性の値に”https”がついているものを使うことです。(直リンクで利用可の場合はOK)
src="https://xxxxxxxxxx.png"
直リンクは、相手のサーバーに負荷をかけてしまうため、原則禁止です。
基本は、利用する画像を自分のPC上にダウンロードして、利用します。
文章を引用する方法
wikipediaなどの文章を引用したい場合は、「引用」であることを視覚的にわかりやすくする必要があります。
Wikipediaの著作権についてを引用する場合の例を書きます。
著作権(ちょさくけん、英語: copyright、コピーライト)は、作品を創作した者が有する権利である。また、作品がどう使われるか決めることができる権利である[1]。作者の思想や感情が表現された文芸・学術・美術・音楽などを著作物といい[2]、創作した者を著作者という。知的財産権の一種。
文章を引用するときのポイント
- 引用元を書く「Webサイト名」「引用元のURL」ブログであれば「記事名」など。
- 引用であることをわかりやすくするために、引用部分の背景の色を変えるなど工夫をする。
簡単な引用の見た目を作る方法
一番簡単な方法としては、cssを使う方法があります。 cssで、引用部分の背景を変えるなどして、工夫してみてください。
<div style="margin: 0 auto;">
<p style="background-color: #d8d8d8;color: #3d3d3d; margin: 30 auto;">
著作権(ちょさくけん、英語: copyright、コピーライト)は、作品を創作した者が有する権利である。また、作品がどう使われるか決めることができる権利である[1]。作者の思想や感情が表現された文芸・学術・美術・音楽などを著作物といい[2]、創作した者を著作者という。知的財産権の一種。(引用文章をここに書く)
</p>
<p style="font-size:12px;">引用元:(著作権 - Wikipedia) <u>https://ja.wikipedia.org/wiki/%E8%91%97%E4%BD%9C%E6%A8%A9</u>(引用元の情報を書く)</p>
</div>
上記のコードを実行すると以下のような見た目になります。
著作権(ちょさくけん、英語: copyright、コピーライト)は、作品を創作した者が有する権利である。また、作品がどう使われるか決めることができる権利である[1]。作者の思想や感情が表現された文芸・学術・美術・音楽などを著作物といい[2]、創作した者を著作者という。知的財産権の一種。(引用文章をここに書く)
引用元:(著作権 - Wikipedia) https://ja.wikipedia.org/wiki/%E8%91%97%E4%BD%9C%E6%A8%A9(引用元の情報を書く)
引用のやり方について詳しく知りたい方はこちらを参考にしてみてください。