エクストリームCSS講座
解説動画
CSSって何?
CSSとは、Cascading Style Sheetsの略
HTMLとCSSの役割は、以下のようになっています。

HTMLが、h1タグやpタグ、imgタグなどのパーツを書くのに対し、
CSSは、文字色、背景の色、枠線などのデザインを書きます。
CSSの書き方
CSSを書く方法は、3つあります。
- styleタグで囲む
- タグの属性にstyle属性を定義する
- cssファイルを作りHTMLファイルで読み込む
今回は、paizaで学んだ、styleタグで囲んだ使い方で実践します。
styleタグの使い方
CSSを書きたい場合は、HTMLファイルの中で、以下のstyleタグを記載します。
<style>
ここにCSSを書く
</style>
例えば、h1タグの文字を赤色にしたい場合は、以下のように書くことができます。
<style>
h1 {
background-color: red;
}
</style>
paiza ラーニングの講義の右側のページを使って以下のコードをコピーして「コードの実行」してみよう。
<h1>背景の色が変わるかな?</h1>
<style>
h1 {
background-color: red;
}
</style>
CSSは以下のように書きます。
タグの名前 {
何を変えるか: どのように変えるか;
}
今回は、h1タグのbackground-color(背景の色)をred(赤)に変えることをしました。
- タグの名前: h1
- 何を変えるか: background-color
- どのように変えるか: red
「タグ」の「何」を「どのように」変えるかを書くと覚えると良いです。
CSSの種類
上記の例では、背景の色を変えました。
cssでは他にも、文字の色、文字の大きさ、枠線など様々なデザインを入れることができます。
例えば、以下のコードを実行してみましょう。
<h1>文字の色も変わったよ</h1>
<style>
h1 {
background-color: red;
color: white;
}
</style>
上記のコードを実行すると、今度は、h1タグのcolor(文字の色)をwhite(白)に変わりました。
背景の色、文字の色以外にもいろいろなことができるので、確認してみましょう。
<h1>いろいろなデザインを変えたよ</h1>
<style>
h1 {
background-color: red;
color: white;
font-size: 12px;
margin: 30px;
padding: 10px;
border: 3px solid blue;
font-weight: bold;
font-family: serif;
}
</style>
- font-size : フォントの大きさを変える。サイズの単位はpx(ピクセル)
- margin : 外側に空白を作る。単位はpx(ピクセル)
- padding : 内側に空白を作る。単位はpx(ピクセル)
- border : 「太さ 種類 色」を設定できる。
- font-weight: boldを指定すると、太字になる。
- font-family: 文字の書体を変えることができます。
他にも知りたいかは、こちらのWebサイトを参考にすると、面白いです。
カラーコード
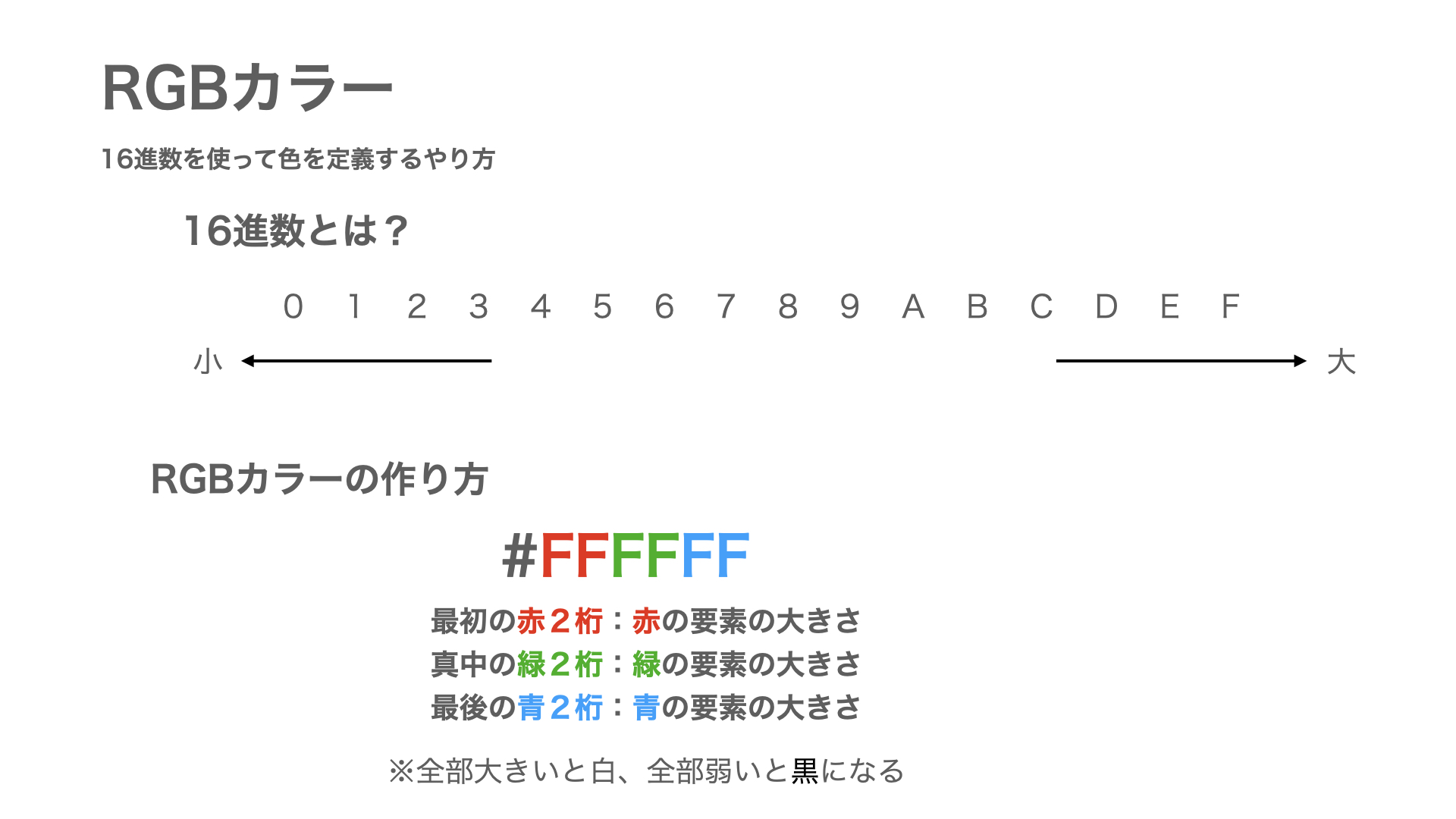
CSSで色を指定するとき、色をRGBカラーというもので、表現することがあります。

このルールで色を作ると例えば以下のように色を作ることができます。
- 赤: #FF0000
- 青: #0000FF
- 緑: #00FF00
- 黄: #FFFF00
- 紫: #FF00FF
- 水: #00FFFF
- 白: #FFFFFF
- 黒: #000000
- 灰: #999999
※0からFの値を変えるともっと細かく色を変えることができます。
カラーコードで遊ぼうで、どんな色ができるか確認できます。
いろいろなタグのデザインを変える
上記の例では、h1タグを変えました。
いろいろなタグごとにスタイルを変えたい場合は、以下のようにします。
<h1>h1タグです。</h1>
<h2>h2タグです。</h2>
<h3>h3タグです。</h3>
<h4>h4タグです。</h4>
<p>pタグです。</p>
<a>aタグです。</a>
<style>
h1 {
background-color: #ff9900;
}
h2 {
background-color: #9900ff;
}
h3 {
background-color: #00ff99;
}
h4 {
color: #FF9999;
}
p {
color: #33AACC;
}
a {
color: #CCCCCC;
}
</style>
このようにタグごとにcssを設定することができます。
もっとCSSについて知りたい人へ
cssをタグの中に埋める方法
タグの中にstyle属性でcssを直接書くことができます。
<p style="background-color:#FF0000;">pタグpタグpタグpタグpタグ</p>
idやclassでcssを指定する方法
<p id="aaa" class="bbb">pタグpタグpタグpタグpタグ</p>
<style>
#aaa {
background-color: #ff9900;
}
.bbb {
color: #FFFFFF;
}
</style>
タグの中にid属性やclass属性が書いてある場合、cssで指定をすることができます。
idの場合は、#をつける。classの場合は、.をつけることで指定することができます。
余白について
余白を作るのにpaddingとmarginを設定することができます。
- padding: 枠の内側に余白を作る
- margin: 枠の外側に余白を作る
違いは、以下のコードを実行するとわかります。
<div>
<h2>paddingです。</h2>
<h1>marginです。</h1>
<p>グレーがmarginで、青がpaddingのスペースです。</p>
</div>
<style>
div {
background-color: gray;
}
h1 {
margin: 30px;
background-color: white;
border: 3px solid red;
}
h2 {
padding: 30px;
background-color: blue;
border: 3px solid red;
}
p {
background-color: white;
}
</style>
サイズに関すること
フォントのサイズを決めるときに、px(ピクセル)という単位を使いましたが、
他にもいろいろな単位があります。
- px:絶対単位と呼ばれ、どの端末でみても同じ大きさになる
- em, rem:相対単位と呼ばれ、周りの要素の大きさに合わせてサイズが変わる。