js-learning
Javascript講座 DOM編
第1章: DOMとは?
解説動画
DOMとは?
Document Object Modelの略です。
「ドキュメント(Document)」とは、HTMLやXMLファイルのことです。
「オブジェクトモデル(Object Model)」とは、このデータを1つの塊(モノ)として扱うようにするということです。

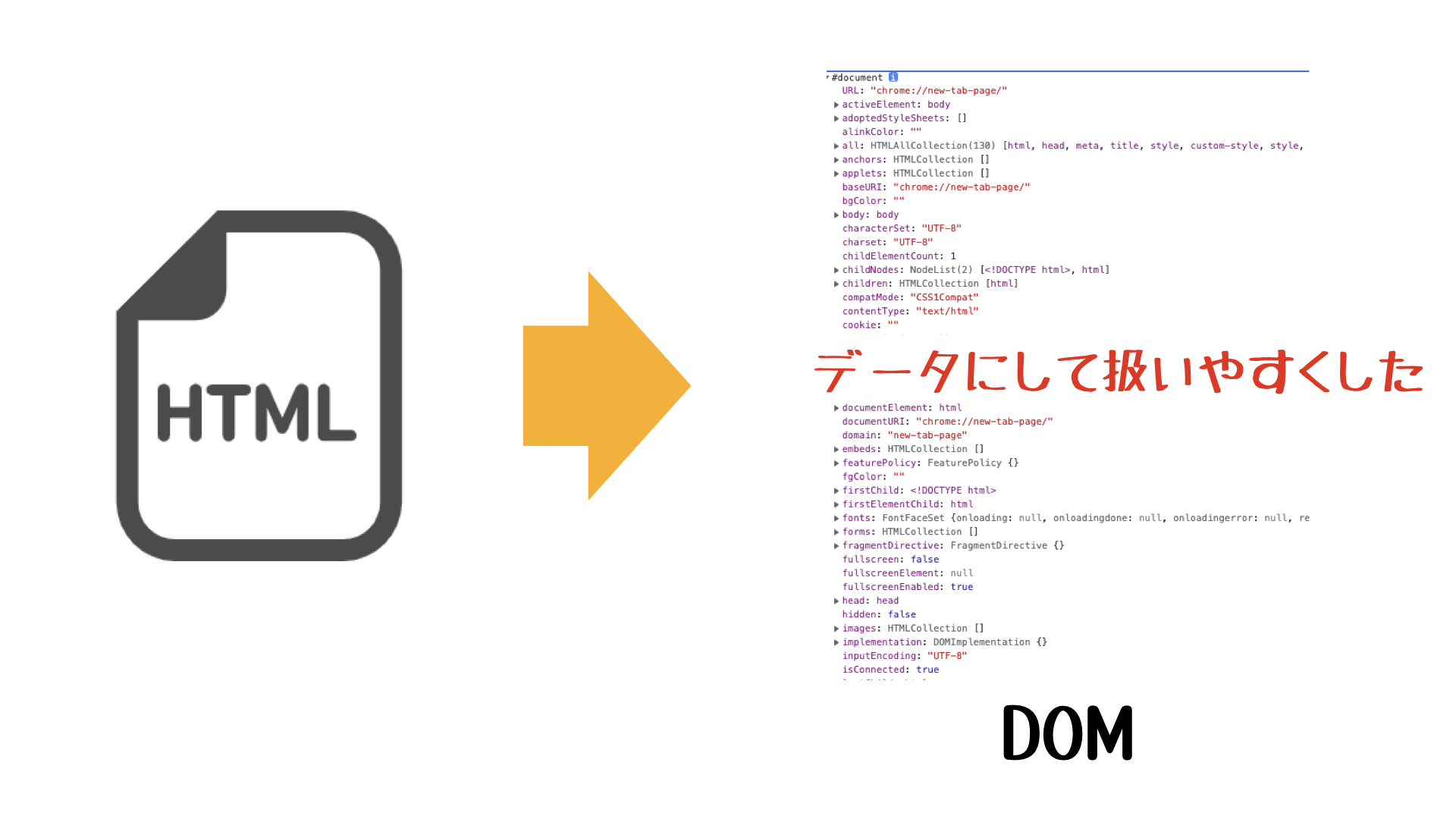
つまり、HTMLのファイルを私たちがプログラミングで扱えるように、HTMLをデータのモデルとしたということです。

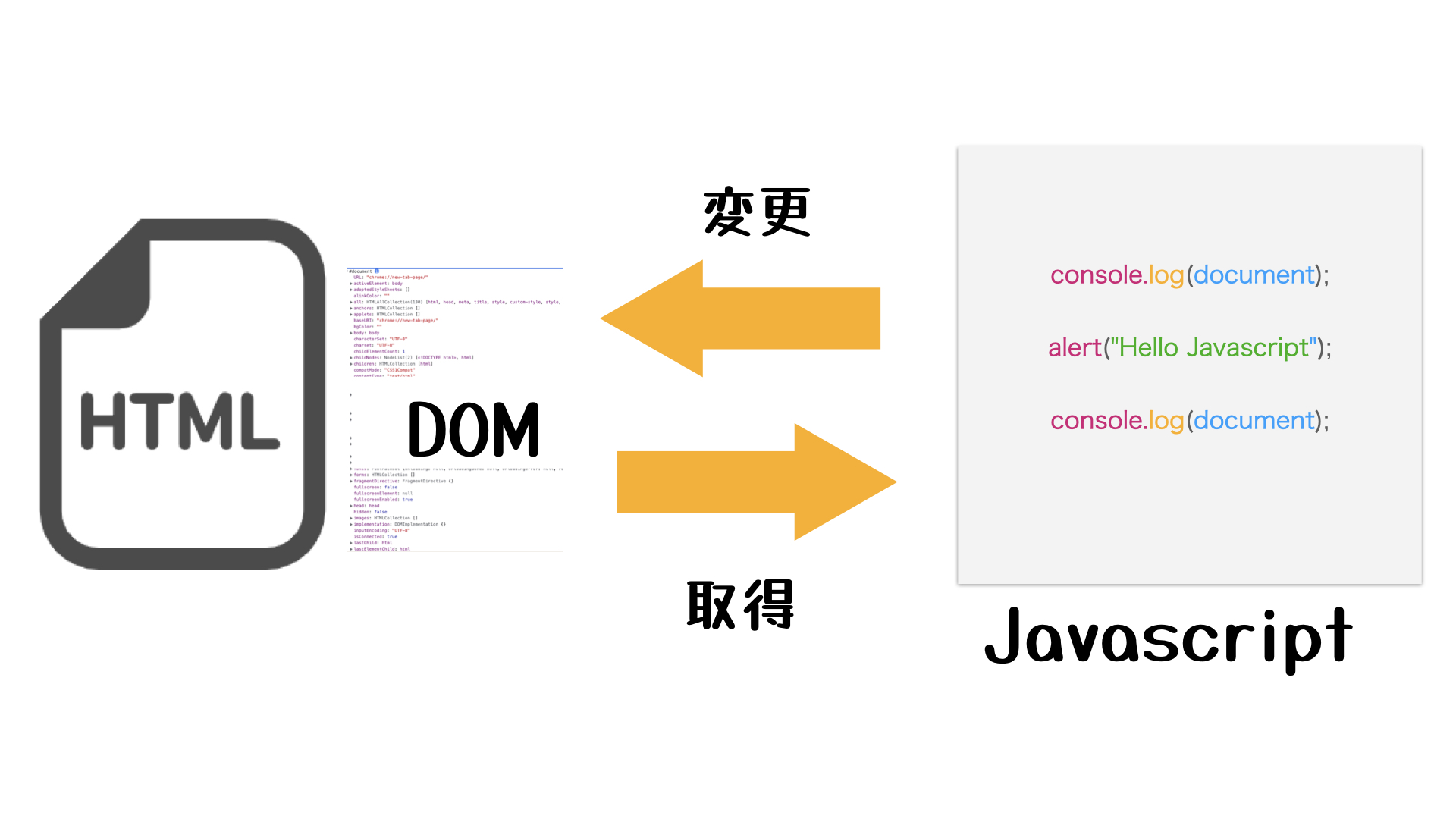
このDOMを扱うということは、Javascriptのコードを書いて、HTMLから情報を取得したり、操作することができるということです。
ドキュメントについては、ブラウザで以下のコードを実行することで、DOMを見ることができます。
console.dir(document)
上記のコードで表示されたデータの塊がDOMです。
一緒に実行してみましょう。
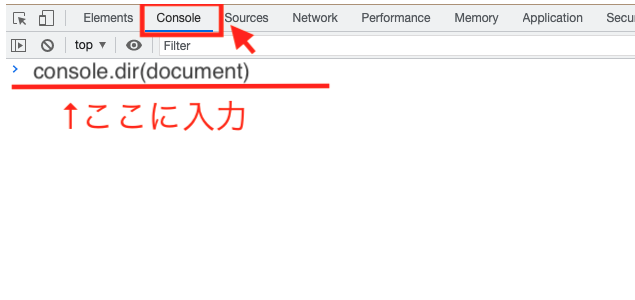
「右クリック」 -> 「検証」 -> 「Console」タブ
画面の入力箇所に以下のコードを入力してEnterを押しましょう。
console.dir(document)

DOMは、いくつかの要素が階層上に入り組んで構成されています。
JavascriptのコードでこのDOMの情報を変更することで、Webブラウザで表示する内容を変更することができます。